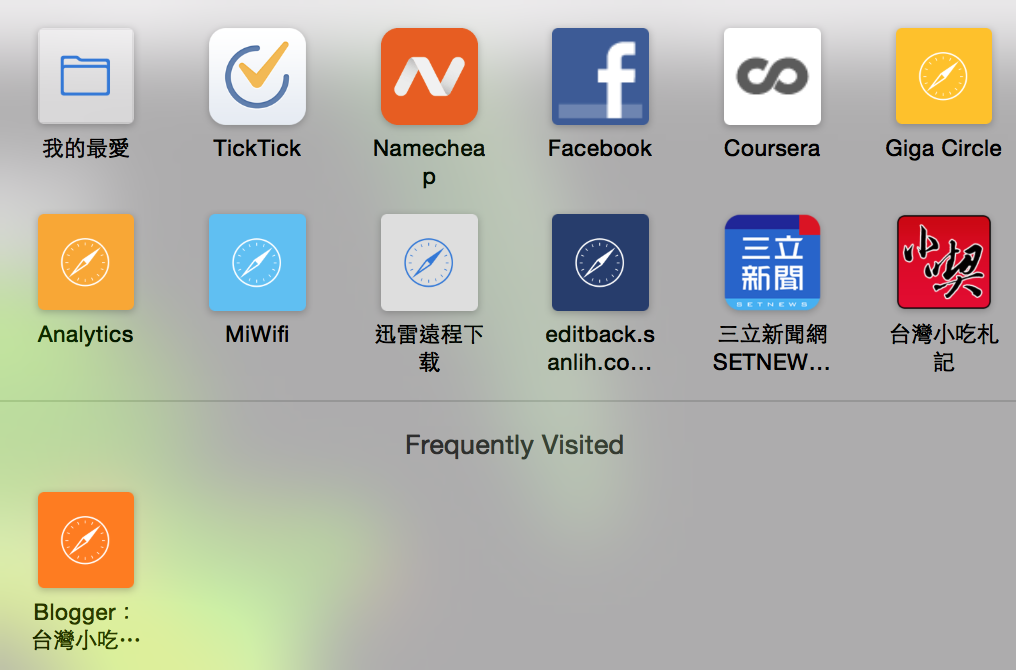
是的你沒看錯,Safari 8.0的用戶每天一定會看見這個畫面。當你點下網址列,彈跳出來的畫面不再是使用Favicon作為辨識圖案,取而代之的是「Web Clips」。換句話說,這個功能已經不能「眼不見為淨、沒看見就當做不存在」了;一旦這種版型的瀏覽器蔚為風潮,對網站的影響可是很大的。
圖、文/黃郁棋
這篇是寫給有架設網站、建立部落格的玩家看的。如果你只是隻喜歡徜徉在臉書世界的白海豚,對於自己做網頁沒興趣,建議你不必往下看了哦。
首先,有做網頁經驗的人,肯定知道Favicon是什麼;沒錯,就是網址列前面的那個小圖示嘛!可別看它小小的,正所謂魔鬼藏在細節裡,有一個具識別性的Favicon,可是替網站大大加分呢。網路上教你如何畫Favicon、如何上傳的文章已經夠多了,這裡就不贅述。(Blogger用戶,甚至系統就有內建這個功能)
今天要跟大家介紹的,是智慧型手機開始流行以後,才出現的新玩意兒,平時不注意可能不會發現它:「Web Clips!」這是什麼東西呢?簡單說,就是「把網站加到主畫面」時顯示的小圖啦,乍看之下跟Application的icon是滿像的,舉例:
就是類似這樣的東西,左上角的「台灣小吃札記」點下去以後,會打開瀏覽器,直接連到我的部落格。其實正常來說,大多數網站是沒有去做這張圖的,因為平常連線的時候看不出效果嘛!會將特定網頁加到主畫面的人又是極少數,因此往往被人忽略。
我原本也是這樣想的:「眼不見就算了,多一事不如少一事。」但是自從看見Mac OSX 10.10 Yosemite自帶的Safari 8.0改版後的樣子,我頓時傻了...。
是的你沒看錯,Safari 8.0的用戶每天一定會看見這個畫面。當你點下網址列,彈跳出來的畫面不再是使用Favicon作為辨識圖案,取而代之的是「Web Clips」。換句話說,這個功能已經不能「眼不見為淨、沒看見就當做不存在」了;一旦這種版型的瀏覽器蔚為風潮,對網站的影響可是很大的。
如果我忽略了它,大概會像這個樣子。(你會發現,連Google Analytics都忽略了)蘋果會自以為聰明的幫你加上一個色塊。如果是在iOS上,則是網站的縮圖,想當然爾,不會多好看了。
所以,有些功夫不能省了。但是好消息是,它製作起來其實非常簡單,語法也很簡單。只要將以下這段Code,複製到你網站的Meta tag位置,再稍作修改即可。(一般而言,Meta在<head>下面,不放心的話,你可以直接在</title>的下面一行貼上)
<link href='xxx/57.png' rel='apple-touch-icon-precomposed'/>其中「xxx/xx.png」的地方,改成你的圖片存放目錄位置或網址,圖片大小則依照上面提到的,分成幾種:「152x152」、「144x144」、「120x120」、「114x114」、「76x76」、「72x72」、「57x57」。建議先做成「152x152」的大小,再一一縮小上傳即可。
<link href='xxx/72.png' rel='apple-touch-icon-precomposed' sizes='72x72'/>
<link href='xxx/76.png' rel='apple-touch-icon-precomposed' sizes='76x76'/>
<link href='xxx/114.png' rel='apple-touch-icon-precomposed' sizes='114x114'/>
<link href='xxx/120.png' rel='apple-touch-icon-precomposed' sizes='120x120'/>
<link href='xxx/144.png' rel='apple-touch-icon-precomposed' sizes='144x144'/>
<link href='xxx/152.png' rel='apple-touch-icon-precomposed' sizes='152x152'/>
裡面「rel='apple-touch-icon-precomposed'」的部份,「-precomposed」其實是要求iOS 7以前的Safari「不要擅自幫我加上反光、陰影等特效,我自己會做好」的意思。如果你希望舊版Safari自動幫你加上這些特效,你可以取消掉「-precomposed」這段。(更多相關介紹,請見蘋果開發者網站)
都弄好了以後,清除Cookie、緩存,對著你的網站多按幾下按鈕,你會發現圖案出現了。或者你可以嘗試用iOS的Safari、Android的Chrome,打開網頁後進入選單,點選「加到主畫面」功能,也可以得到相同效果。如果成功了,在Safari 8.0下看起來會像這樣:
是不是好看許多呢?值得一提的是,為了讓圖片看起來有質感,建議在背景用色上點「漸層」效果,兩個顏色距離不要太遠,稍微拉一下槓桿,可以讓整個圖示看起來更加逼真、柔軟、有質感。
還看,還不快去試試看!






留言
張貼留言